Community and projects
Making really cool things with fun people
Throughout my journey so far, I have had the opportunity to work on a lot of projects with others including projects for the community, as well as cool hackathon and designathon projects. These have helped me give back to the community using my skills in design and development, and continue learning new things in collaborative, interdisciplinary teams.
Table of contents
Community
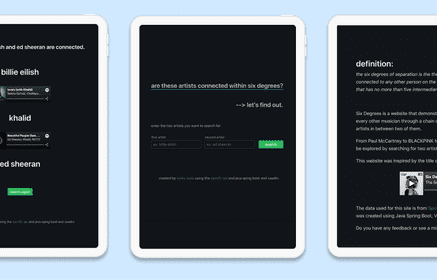
- Arbitrium – Blueprint
- Reconnect 2020 – Canadian Undergraduate Tech Conference (CUTC)
- Team Website – Waterloop
Projects
Community
Blueprint
Arbitrium
Timeline – Sep - Dec 2020
Role – 1 of 2 designers on team of 11
Skills – Product thinking, Prototyping, Product design, Frontend development
On my first term as a product designer at Blueprint, a student club at the University of Waterloo building digital solutions for non-profits, I helped to design Arbitrium, a decision workflow application. This helps organizations like Social Ventures Partners to streamline their non-profit selection process when deciding which organizations in the community to invest time, money, and professional expertise in.
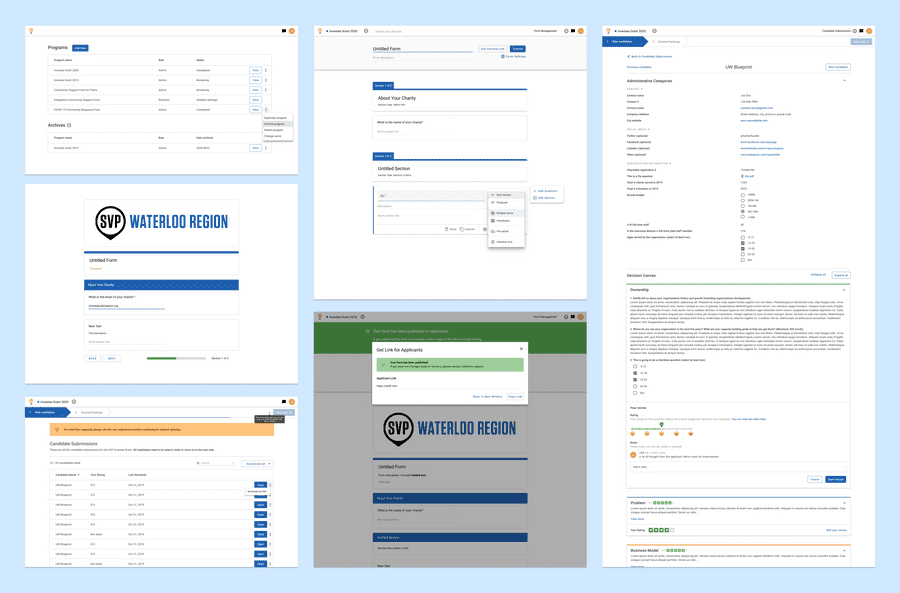
The project began in fall 2019 and I joined a year later after most of the branding and initial project structure was already designed. I worked on the administrative form creation flows and polishing up other microinteractions on the application. I also helped out with some of the frontend development in React at the end of the project. So far, the application has helped allocate over 2 million dollars in funds to non-profits in need, and has over 50 active users. I am excited to see where the application goes next! See some of the final screens in the image below.
Various final screens for Arbitrium. Click the image to zoom in.
CUTC
Reconnect 2020
Timeline – Dec 2019 - Jul 2020
Role – 1 of 2 lead designers
Skills – Brand design, Graphic design, Web design
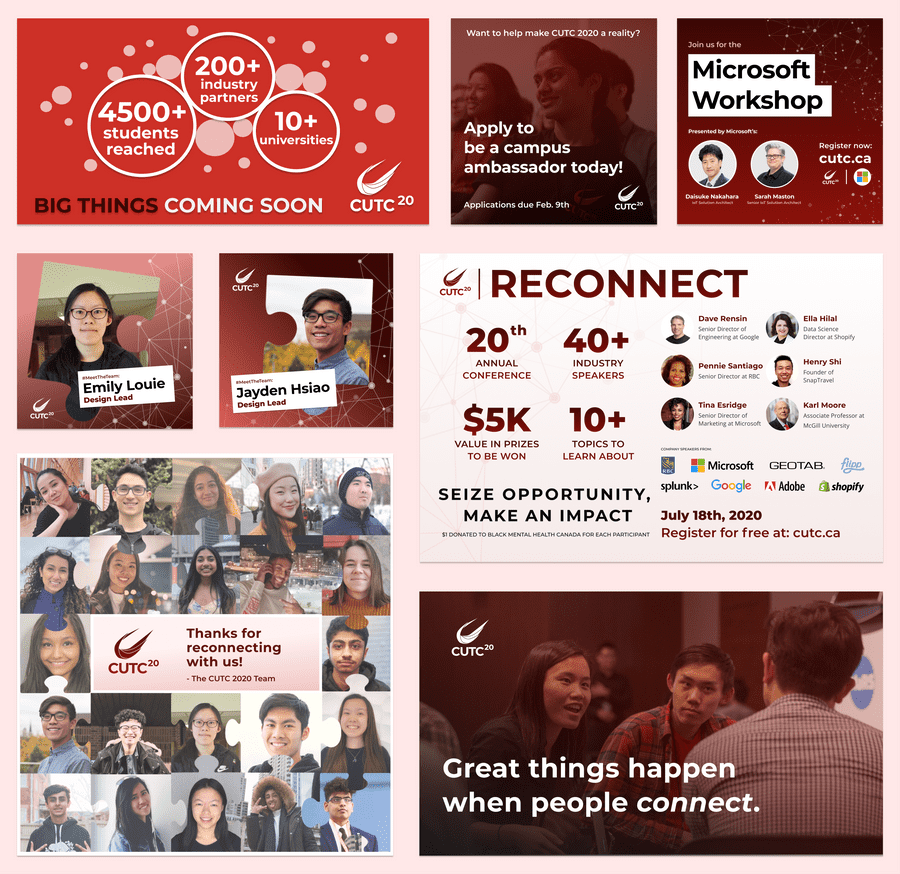
Reconnect 2020 was the 20th edition of the annual Canadian Undergraduate Technology Conference, and I had the pleasure of co-leading the design team that year. I worked with the team to develop Reconnect's visual concept, created marketing materials, and co-designed the conference's website. Below is a sample of my contributions to the 2020 conference. I am excited to continue my role on the 2021 edition of CUTC!
Sample of my contributions to Reconnect 2020. Click the image to zoom in.
Waterloop
Team Website
Timeline – Feb - Dec 2020
Role – Lead designer
Skills – Web design, Product design
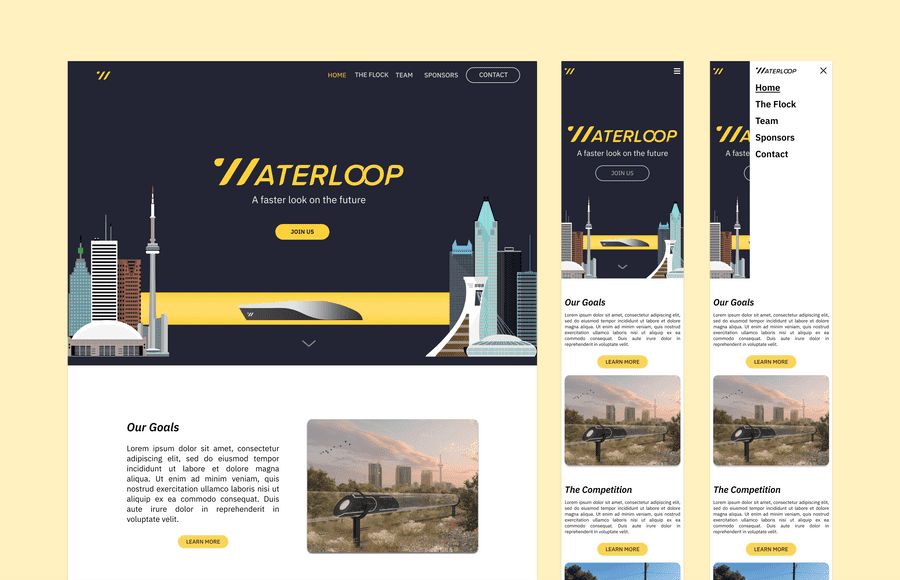
Waterloop is the University of Waterloo's Hyperloop team aiming to design and build a scalable Hyperloop pod by 2025 to ultimately revolutionize the transportation industry. As part of the effort to rebrand our Waterloop team website and attract more sponsors and new recruits, I built onto the initial designs that Tim He and Erin Ly created in summer 2019. I also worked on the designs for the content management system behind the website, making it easy for the marketing team to update the website. Check out the redesigned live website.
Final landing page designs for desktop and mobile.
Projects
uXperience | Think Privacy
Clubhouse (1st place)
Timeline – Oct 2020 (48 hours)
Role – 1 of 5 designers
Skills – Product thinking, Prototyping, Product design
Clubhouse is a secure, privacy-conscious online platform to build student communities. Especially during difficult and distant times such as the pandemic, Clubhouse aims to create a safe space for student extracurriculars online. This helps students meet others and bond over their mutual interests, overall creating a sense of togetherness in a moderated space.
I helped come up with the initial problem space and analyzed the potential market for it. I also participated in ideation, high fidelity prototyping, and creating the pitch and slidedeck.
This project was submitted to the uXperience | Think Privacy competition hosted by the University of Waterloo where we were awarded 1st place! You can view our pitch and prototype of the application below.
Camp Figma
thum – thumbnails for your team
Timeline – Aug 2020 (48 hours)
Role – 1 of 4 designers and 1 of 2 developers in team of 5
Skills – Product design, Frontend development
thum is a Figma plugin that helps create inclusive thumbnails for your team's Figma files. It uses the handz library to represent teammates who worked on the project a create an aesthetic cover thumbnail. I was a designer and developer on this project, using Figma to plan the user flow and React to develop the plugin. This was submitted to Camp Figma, a Figma designathon/hackathon. Check out the Github repository here and see our pitch below!
Starterhacks
boba buds (best pitch award)
Timeline – Jan 2020 (24 hours)
Role – 1 of 2 designers in a team of 4
Skills – Product thinking, Prototyping, Product design
boba buds is a hybrid social media and food ordering platform that builds a community of boba (bubble tea) lovers and streamlines the process for discovering new drinks. Throughout the process, I had the opportunity to interview potential users, analyze competing platforms, create a medium fidelity prototype in Figma, as well as present our solution to a panel of judges.
This project was submitted to Starterhacks where we received the “Best Pitch Award” out of 1000 participants! Check out what one of the judges said about our pitch below, and view our prototype.